03 — landing page
Redesigning for agile teams
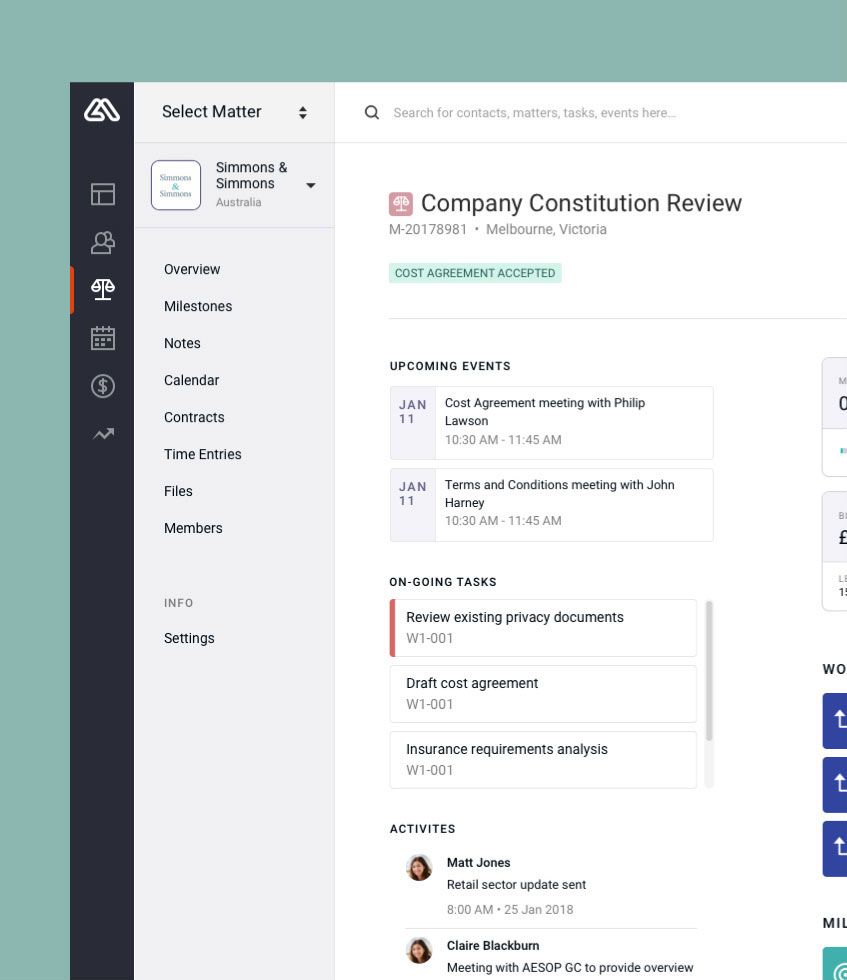
Introduce a new design on the existing website of Mashup Garage, an agile development team for startups, and enterprises founded in Manila.
Overview
Wireframes
I have to admit: wireframes came as an after-thought in this process. On this project, I went straight to the high-fidelity then came into making wireframes as I wanted to step back and see the design skeleton to properly flesh out the colours, and elements. It only goes to prove that sketching the skeleton is vital before jumping into the high-fidelity.

I was the main point person on the design aspect, paired up with our CCO... During the period, I volunteered to take over the development.
I was the main point person on the design aspect. I was paired up with our CCO who set up the entire project on GatsbyJS. During the period, I volunteered to take over the development as I wanted to be involved in the nitty-gritty of its implementation.




In addition
I also took part in designing some marketing materials that use the same visuals on the new design

Overall, I enjoyed the process. It was a good break from product design. This was also my first time working with GatsbyJS so that was a big plus.
Mid of Q2 2019, the site has recoloured its palette.
Also read: Why I like diversifying my output